自豪地使用 Typecho 建站
用心 记录着 生活点点滴滴
网站已运行 1 年 282 天 11 小时 9 分
2 online · 27 ms

Tag
typecho
🔖
6篇
今天又是瞎搞的一天,瞎搞差点站点数据又没了,来细看中午倒腾某个东西的时候1panel面板老是报错,然后我就想这删除重新安装站点反正有备份数据。于是呢我就删除了站点当然了删除之前我肯定是有数据备份操作的于是我就大胆的删除了站点还好我在删除站点之前稍微点了一下下载按钮但是呢我在刚点完下载的时候就删除了站点,然后查看网站备份的时候竟然是《空》操作的非常快,以至于我当时慌的就怕下载失败不然我的数据是一点没保存啊!!!还好备份是成功下载的,可恶的1panel模板竟然在我删除站点的同时删除了我的备份!这已经不是我今年第一次干这种“chun”事了




 许大阳@广树
是的,一点提示都没🤑
许大阳@广树
是的,一点提示都没🤑
 广树
从设计上不难理解为什么会删除备份,只不过少了一些提示?
对于备份,我现在是有一台专门用来备份的服务器。每天凌晨博客服务器会往备份服务器同步备份数据😅。
广树
从设计上不难理解为什么会删除备份,只不过少了一些提示?
对于备份,我现在是有一台专门用来备份的服务器。每天凌晨博客服务器会往备份服务器同步备份数据😅。
 许大阳@肖寒武
是啊,一定要实在的数据保存
MORE
许大阳@肖寒武
是啊,一定要实在的数据保存
MORE




1年前 · 乱七八糟
来源★看到网上很多博客站点都已经添加了评论显示IP归属地,于是在网上转了两天看到了苏晓晴编写的程序,由于程序不同弄了一会没成功,然后又转了一会看到有成品插件,于是就找她本人拿来了插件。展示图插件使用◆已sunny主题为例◆在主题程序下parts文件中comment.php中添加代码◆你想要在什么位置显示就在什么位置添加 <?php XQLocation_Plugin::render($comments->ip); ?>插件下载


 全局变量
我昨天白天在index页面直接加了个调用API返回城市的代码。可能是网上搜索的api不靠谱,我在岳阳,用电脑显示我在隔壁县,手机登录又跑到隔壁市去了。代码删除了留下个“欢迎访问”
全局变量
我昨天白天在index页面直接加了个调用API返回城市的代码。可能是网上搜索的api不靠谱,我在岳阳,用电脑显示我在隔壁县,手机登录又跑到隔壁市去了。代码删除了留下个“欢迎访问”
 xiaohuang
😐 lihai厉害呢
xiaohuang
😐 lihai厉害呢
 rmigisjnbn
博主真是太厉害了!!!
MORE
rmigisjnbn
博主真是太厉害了!!!
MORE


1年前 · 乱七八糟
序言:玩了几年博客程序来来回回重建过N次,用过emlog、wordpress、zblog、typecho等程序,记得刚玩的时候都是用的开心版主题,后来用上了ty程序陆陆续续买了Handsome、Feng主题,可能人都是喜新厌旧的,总喜欢新的东西,而且每换一个新的主题可以折腾好久,直到前几天突然想着搞个站玩一玩,然后在网上看了许多主题样式,最终选择了一款新主题——Sunny。Sunny主题:使用体验:主题也是用了十来天才写了这篇文章,给我的感受就是舒服简洁,我这个人就喜欢简单又好看的东西,而且在简洁的同时功能又多又好!1、主页发文功能契合日记特点,不写标题的情况下可以展示为微博发文,文章首页会显








 2
2
 许大阳@Winn
再不买涨价了!赶紧买吧?
许大阳@Winn
再不买涨价了!赶紧买吧?
 Winn
?我也要买这个主题,域名已经在备案中了
Winn
?我也要买这个主题,域名已经在备案中了








 2
2
1年前 · 胡言乱语
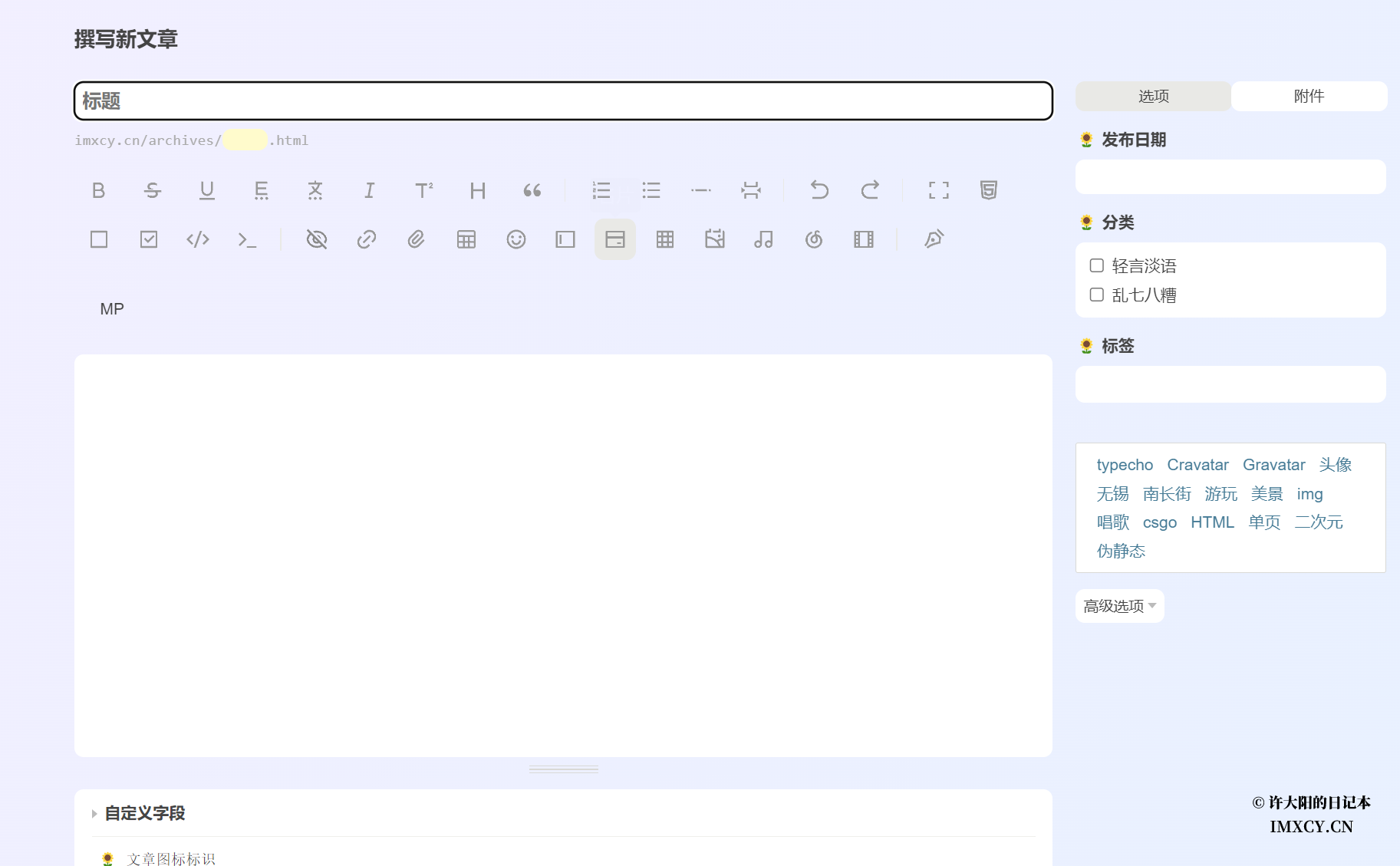
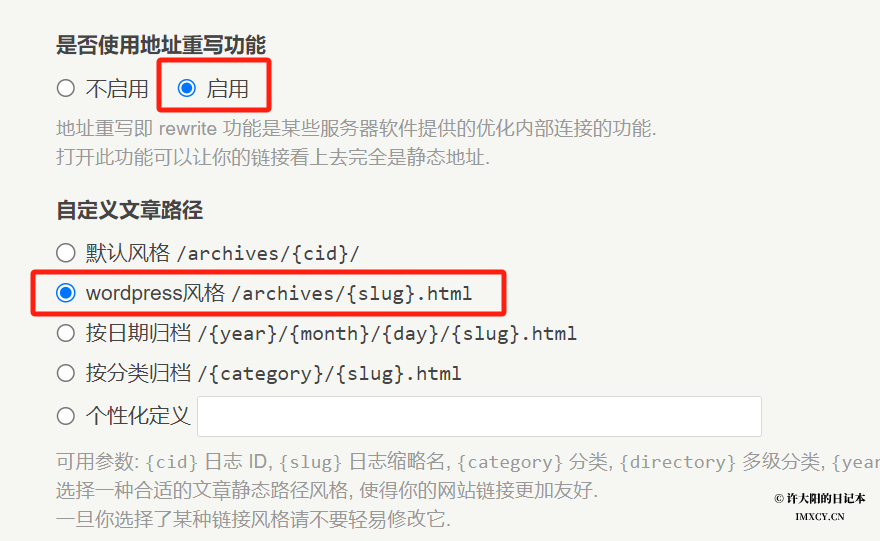
很多人在搭建完博客后,访问博客的时候地址栏中会出现index.php,据说不利于网站的SEO。那么如何去掉index.php,让文章地址显示的更简洁些呢?配置服务器的rewrite规则:Typecho 无法自动配置,需要手动配置服务器的 rewrite 规则。Linux Apache 环境 (.htaccess):<IfModule mod_rewrite.c>
RewriteEngine On
# 下面是在根目录,文件夹要修改路径
RewriteBase /
RewriteCond % !-f
RewriteCond % !-d
RewriteRule ^(.*)$ /inde


1年前 · 乱七八糟
什么是 Cravatar 头像?“Avatar” 是指代表您在线身份的图像,也就是当您在与网站互动时,在您的名字旁边显示的小图片。“Cravatar” 是中国认可的头像(China Recognized Avatar)的缩写。您只需上传一张图像并创建您的公共个人资料,然后当您参与任何支持 Cravatar 的网站时,您的 Cravatar 图像和公共个人资料将自动跟随您。Cravatar 是免费的服务,面向网站所有者、开发者和用户。它已经自动包含在每个 Weixiaoduo.com 账户中,并由文派开源运营和支持。重要内容 ▼ ▼ ▼▶Cravatar官网:https://cravatar.c
1年前 · 乱七八糟


